
Hexo网址导航主题 HexoNav

HexoNav是一款基于HEXO制作的网址导航主题。
使用HexoNav搭建网址导航站的优点和缺点:
优点:
1.不需要自建后端服务
2.纯静态加载速度快
3.可使用免费静态托管
缺点:
1.数据量较大时,修改排序较为麻烦
注意源码最新版本:2025年3月26日
一、主要功能
- 站内搜索:在搜索时框内输出关键词,自动检索网址标题和说明。
- 跳转页面:点击跳转页面,同时通过跳转页面实现统计点击次数。
- 今日热榜:采用LyToday-JS插件展示今天新闻热榜。
- 天气预报:使用天气API网页插件展示IP归属地天气。
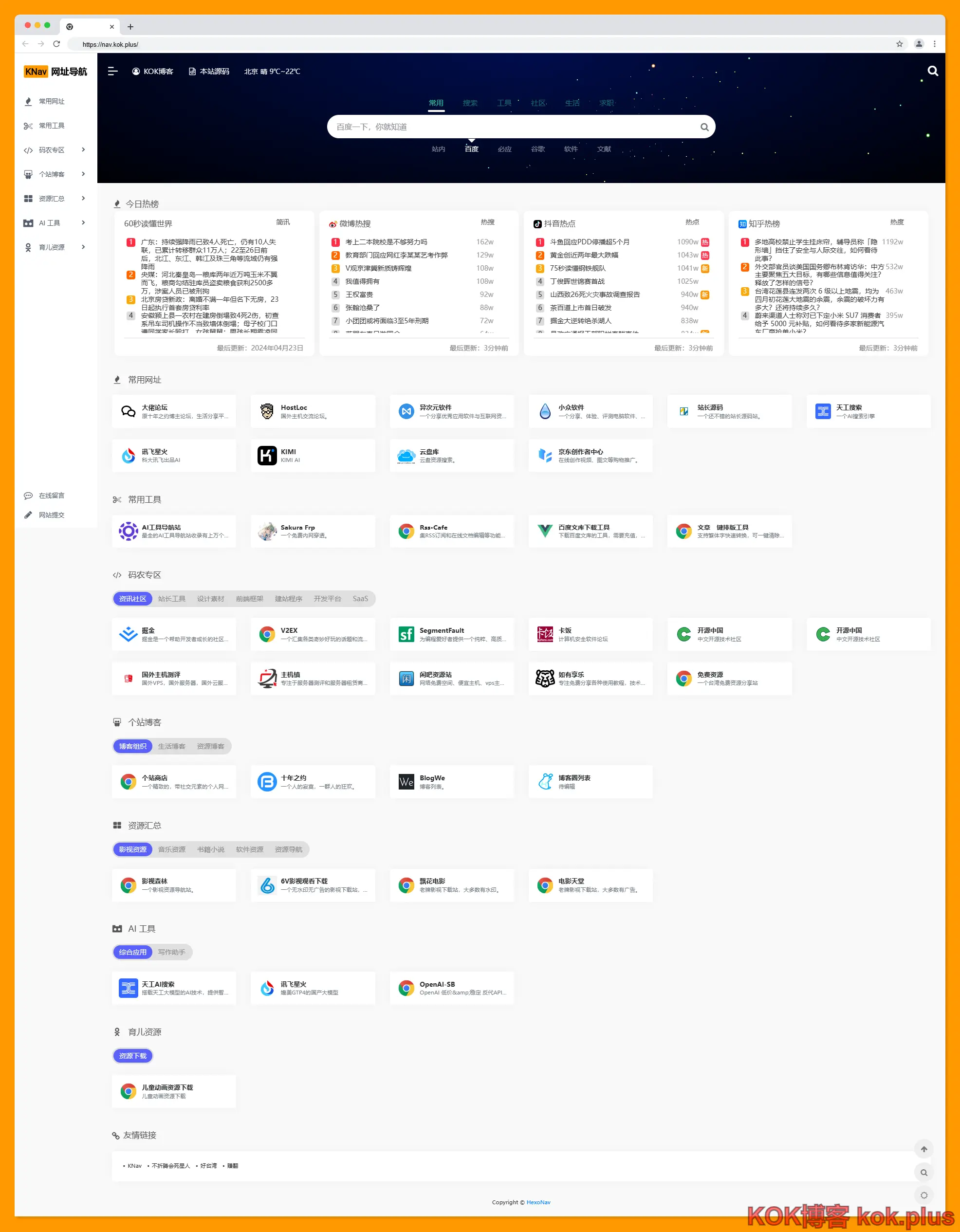
二、演示效果
演示站点: https://nav.kok.plus
演示图片如下:
三、安装主题
Hexo 版本需要大于 7.0.0
1.安装主题
下载主题,放在themes目录里
点此下载hexonav.zip
2.启用主题
在 Hexo 根目录的 _config.yml 文件中,将 theme 值修改为 hexonav。
1 | theme: hexonav |
2.创建主题配置文件
复制themes/hexonav/_config.yml 并修改文件名为 _config.hexonav.yml 放在根目录下
四、主题配置
1.CDN配置
1 | cdn: / #静态文件CDN,例如填写https://aa.com/ 注意末尾要加上/ 以下各种链接都会加上这个前缀,注意字体文件跨域问题。 |
2.网站图标
1 | favicon: favicon.ico |
3.头部动态背景
1 | headerbg: headerbg/13.html #头部背景特效,内置13个特效,可以直接访问themes/hexonav/source/headerbg/*.html 查看 |
4.图标获取接口
这个配置是用于获取网址对应的图标
1 | icoapi: |
(1)使用免费ICO接口
我这里搜集了两个免费接口,第一个是谷歌的服务,第二个是个人站点。https://t3.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=256&url=https://ico.kucat.cn/get.php?url=
(2)自建ICO图标获取服务接口
安装使用
上传到网站根目录或者 favicon 文件夹中
在get.php文件里对默认图标和缓存时间进行设置
cache 文件夹给 755 权限
然后访问 http://you.url/favicon/get.php?url=https://kok.plus
如果出现获取不了的情况建议删除缓存再试一次
注:文中 favicon 为 api 文件夹,酌情设置
伪静态
设置伪静态是为了方便你套了cdn后进行缓存
Nginx规则
1 | rewrite ^/favicon/(.*)\.png$ /favicon/get.php?url=$1; |
Apache 规则
1 | <IfModule mod_rewrite.c> |
调用方法 http://you.url/favicon/kok.plus.png
注:目标网址不能有 http(s)://
建议不要用伪静态,因为有时候你的收录的网址可能是有多层的动态地址。
如果要使用伪静态需要修改
tab.ejs tab1.ejs tab2.ejs 这三个文件
搜索:
1 | < if (theme.icoapi.enable) { > |
修改为:
1 | <img class="lazy" data-src="<%= menu.url.replace(/^https?:\/\//i, '') %>" > |
作用是输出的地址去掉https://和http://
你在调用伪静态时才能输出正确格式
5.跳转配置
1 | ctr: #通过第三方统计服务,统计网址点击频次 |
6.今日热榜
使用lytoday-JS插件,接口有限制每天200次,如果你们有好的接口欢迎留言给我。
1 | lytoday: |
7.天气预报
可以自己访问 http://www.tianqiapi.com
1 | qweather: '<div class="rounded-circle weather"><div id="he-plugin-simple" style="display: contents;"></div><iframe scrolling="no" src="https://widget.tianqiapi.com/?style=te&skin=pitaya&color=FFFFFF&paddingtop=6" frameborder="0" width="200" height="24" allowtransparency="true"></iframe></div>' #顶部导航栏天气预报代码 |
8.插入代码配置
设置了头部和底部两个插入点
1 | custom: |
9.LOGO配置
1 | logo: |
10.网址分类
注意config里的内容对应数据文件source/_data/文件名.yml
1 | #网址分类 config值 对应在数据文件名称 |
11.侧边栏底部链接
1 | footmenu: |
12.顶部链接
1 | headmenu: |
五、使用教程
1.添加网址
source/_data/文件名.yml
示例
1 | - name: KOK博客 |
注意,如果启用了图标接口就不需要再填写,img
建议启用图标接口,这样节省自己时间。
2.友情链接
手动创建source/_data/blogroll.yml 文件
示例:
1 | Hexonav: https://kok.plus/hexonav/ |
3.LOGO制作
懒得自己设计LOGO的可以使用这个LOGO制作工具(需扶墙)
4.404错误页面
直接将index.html设置为404错误页面就行了,因为我觉得导航网站就一个页面,不需要404错误页面,所以就没做。
5.跳转页面
因为个人觉得跳转页面没啥必要,有需要的可以自己修改 themes/hexonav/layout/go.ejs
六、后续计划
后续功能开发的主要原则是:不自建后端。
- 升级fontawesome图标库或者换成ICONFONT图标库
- 增加跳转页面功能,跳转倒计时,跳转页面模板,跳转页广告位等
- 做一个点击统计页面(寻找能提供API的第三方统计服务)
七、更新日志
2025年3月26日新增白名单验证系统
考虑隐私模式或者部分浏览器来源验证失败,改为采用白名单模式。
- 动态解析
source/_data目录下所有YAML文件 - 自动提取
url字段生成域名白名单 - 支持多层级数据结构嵌套解析
2024年5月16日
安全更新:跳转页增加跳转来源判断,当来源地址不是主站时限制跳转,防止跳转页面被恶意利用。
- 标题: Hexo网址导航主题 HexoNav
- 作者: KOK
- 创建于 : 2024-04-23 19:29:31
- 更新于 : 2025-03-27 17:05:17
- 链接: https://kok.plus/hexonav/
- 版权声明: 版权所有 © KOK,禁止转载。