
Hello Hexo!

从PJBlog开始,到Bo-Blog、Wordpress、Typecho,Hexo是我在生产环境使用的第五个博客程序。
一、Hexo简介
Hexo是一个基于 Node.js 的博客框架,它允许用户通过 Markdown 文件来撰写内容,并将这些内容快速转换成静态 HTML 页面。由于最终生成的是静态文件,这意味着博客的加载速度会非常快,且易于部署到各种托管服务上。
二、为什么选择Hexo
从WordPress更换为Hexo主要有三个原因
1.博客更新频率低,博客文章以MD文件保存,比较适应我目前的使用情况,便于保存博文数据;
2.方便以后不想维护服务器了,可以挂载到GITHUB等静态服务做博客;
3.Hexo目前中文开源区感觉比WordPress活跃。
那么你是否也适用Hexo?
这个问题每个人的情况都不一样,难以一文说尽,我就说说我个人需求。
首先我没有详细的对比Hexo与其他静态博客程序有何具体优势,因为我的决定性权重在于活跃度,他能让我找到更多的教程、更多的开源主题和插件,所以既然都是静态博客程序,但在活跃度上,HEXO就成了我唯一选择。
其次,独立博客是个折腾的过程,可能下一次什么博客程序热门我又转过去了,但是为了降低转移成本,我采取搭建第三方评论系统Waline,他通过识别URL区别评论,所以如果你也是个喜欢尝鲜的人,注意URL要统一,考虑清楚,像我这样的/文件名/的URL只适用于博文较少,博文较多的建议还是/年份/文件名/,这样避免以后更换时,静态生成同文件夹文件过多。
最后,Hexo并没有比WordPress省心,WordPress也能做到0SQL。但是如果你仅仅是个个人博客,个人爱好,没必要花太多时间和金钱在这上边,那么选择Hexo,调配好了,可以将博客搭建在静态服务上,第三方评论服务端可以搭建在Vercel这样的提供免费部署的服务商上。
三、多端同步
1.CODING同步至GITHUB
国内访问github速度过慢的问题,先同步到coding,再利用coding的服务器往github同步,速度更快。
注意新创建的私人仓库,不能为空,也就是要先本地先提交一次,后续在CODING 里写入下边代码就可以自动同步了。
1 | pipeline { |
GITHUB 部署 注意github屏蔽了搜索引擎的访问,注重搜索引擎的注意别部署在GITHUB
因为AccessKey权限很高,直接将其暴露在代码中非常危险,所以将其配置到Github仓库的Secrets中,相当于作为常量使用。
在存储Hexo源代码的仓库中点击Settings,找到Secrets,添加两项。名称为KEY和SECRET,值分别为AccessKeyId和AccessKeySecret。
三、使用Hexo中遇到的问题
因为我是采用独立部署的方式,所以遇到不少问题:
1.注意宝塔面板NODEJS环境无法获取LINUX全局变量。
比如我在搭建Waline评论服务时,设置了的LINUX全局变量怎么也不生效,最后才发现时宝塔面板环境造成的问题。
我的解决方法如下:
首先要安装 env包
1 | yarn add @waline/vercel dotenv |
然后在项目文件根目录创建.env文件,在文件里写入环境变量。
我的示例
1 | # 基本配置 |
创建index.js文件
1 | const dotenv = require('dotenv') |
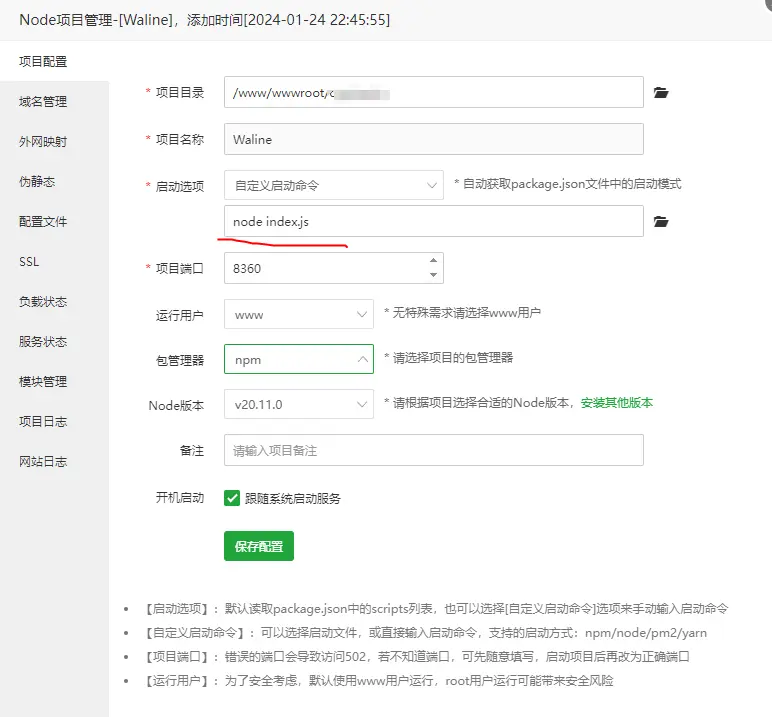
最后在宝塔启动界面设置
启动命令 node index.js

另外注意:
在宝塔面板 → 网站 → 配置文件 中,找到 location /api/ 部分,必须添加 proxy_set_header X-Forwarded-Proto $scheme;:
这个头告诉后端:“实际请求是 HTTPS”,Waline 会正确处理协议,避免前端请求被重定向到 HTTP。
否则会一直出现注册用户错误。
- 标题: Hello Hexo!
- 作者: KOK
- 创建于 : 2024-01-08 19:29:31
- 更新于 : 2025-11-18 16:36:51
- 链接: https://kok.plus/hello-hexo/
- 版权声明: 版权所有 © KOK,禁止转载。